Créer rapidement une landing page avec Tailwind CSS
Développement ·Ça faisait plusieurs semaines que j'avais envie de créer des mini-sites (landing pages) dédiés à quelques-unes de mes solutions open-source.
Néanmoins, je n'avais pas envie de (re)partir pour des dizaines heures d'intégration HTML/CSS (c'est un métier exigeant qui demande une forte expérience) pour essayer d’obtenir un résultat pro et respectant un maximum de standards.
Aussi je me suis dit que ce serait l’occasion idéale de tester Tailwind CSS, un framework CSS « utility-first » conçu pour créer rapidement une page web sur mesure.
Le principe
L’approche proposer par Tailwind CSS est de travailler avec des classes CSS pré-configurées : couleurs, graisses, marges, alignements, etc.
Par exemple, pour centrer du texte dans une balise div il suffit de lui appliquer la classe text-center. Simple et intuitif.
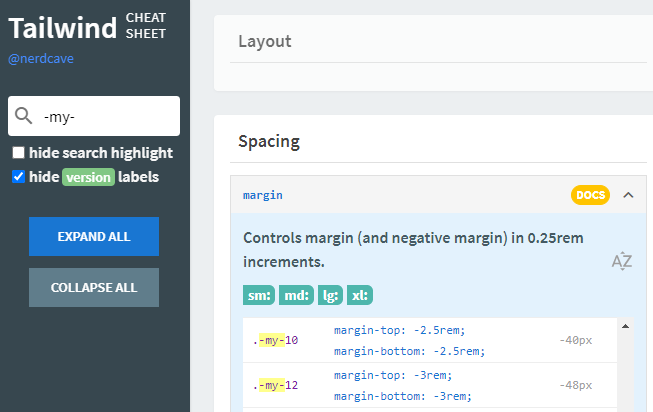
Néanmoins, ça devient un peu moins intuitif quand il faut se souvenir de « l’alias » de chacune de ces classes. Par exemple -my-10 pour appliquer une marge négative de 40 pixels en haut et en bas.
Mais il existe des outils, tel que que Tailwind Cheat Sheet qui liste toutes les classes de manière très visuelle, et offre un moteur de recherche (ou plutôt de filtrage) très efficace.

De plus, pour « jouer » avec les breakpoints il suffit d’ajouter le préfixe adéquate à la classe cible.
Par exemple pt-2 md:pt-4 appliquera un padding-top de 0.5rem par défaut et de 1rem à partir d’une largeur d’écran de 768px.
En pratique
Tailwind CSS peut être utilisé tel quel, juste en incluant la feuille de styles complète, compressée, depuis un CDN :
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">.
Si cette méthode est pratique pour effectuer des tests rapides, c’est une mauvaise pratique : même compressé le fichier reste très lourd puisqu’il contient toutes les classes, y compris celles que vous n’utiliserez jamais.
Et vous ne pourrez effectuer aucune personnalisation.
Mieux vaut installer l’utilitaire, créer une feuille de styles de référence (et personnalisable), un fichier de configuration et compiler la feuille de styles « de production ».
Installation :
npm install tailwindcssFeuille de styles de référence, tailwind.css :
@tailwind base;
@tailwind components;
@tailwind utilities;Création du fichier de configuration, tailwind.config.js:
npx tailwindcss initCompilation :
npx tailwindcss build tailwind.css -o styles.cssEnfin, afin de réduire la taille du fichier produit, Tailwind CSS peut supprimer toutes les classes inutilisées s’il détecte que la compilation est réalisée dans un environnement de production (via NODE_ENV) :
module.exports = {
purge: [
'./templates/**/*.html',
]
}Note : pour forcer la purge en local il suffit d’ajouter le paramètre
enabled: trueà la configuration.
Conclusion
Tailwind CSS est vraiment très facile à prendre en main, intuitif, pour un résultat qualitatif en quelques heures.
J’imagine que certains puristes trouverons l’approche trop dirigiste et uniforme (en terme de rendu) mais retenez que Tailwind CSS est un outil « d’industrialisation » qui tend vers l’efficacité avant tout.
Enfin, afin d’illustrer mon propos je vous invite à regarder un exemple de résultat via la landing page de The Butler (ma solution permettant de créer un blog en 1 minute grâce à Cecil et Netlify).
J’en ai d’ailleurs fait un thème « clef en main » pour Cecil (mon générateur de site statique), disponible sur GitHub : github.com/Cecilapp/theme-applanding.
Note complémentaire : je vous recommande également le site Tailwind Toolbox pour vous aider à démarrer grâce à ses « starter templates » (soyez tout de même prudent : certains sont un peu datés).