Publication automatique d’une extension Chrome ou Firefox
Développement ·Mis à jour le 06/09/21
Dans cet article je fais référence à Travis CI en tant qu’outil de CI/CD, mais depuis j’ai migré vers GitHub Actions.
Voici un exemple complet de workflow : release.yml.
Ces dernières années j’ai développé quelques extensions pour navigateur web, d'abord pour Chrome, puis pour Firefox (avec la standardisation de l'API WebExtensions).
Initialement conçues et développées pour mon usage personnelle, j’ai ensuite décidé de les partager, non seulement sur GitHub (sous licence open-source) mais aussi, sur les stores officiels afin d’en simplifier l'installation.
Néanmoins, au fil des mises à jour il devenait pénible :
- de mettre à disposition l’extension / l’add-on sous forme d’archive ZIP dans la section Releases du dépôt GitHub ;
- de créer une nouvelle version et de l’uploader depuis la page de gestion de chacun des stores.
Aussi, j’ai cherché à automatiser ces étapes via l’intégration continue et le déploiement continu.
Intégration continue
Le principe de l’intégration continue vise à automatiser l‘exécution des tests et le build du programme (ici l’extension programmée en JavaScript) à chaque livraison de code (sur le dépôt) afin de s’assurer de la qualité du code et de prévenir les risques de régression.
Dans le cas d’une distribution open-source je recommanderais la solution Travis CI qui est gratuite pour les petits projets, très simple à paramétrer, et qui propose également de l’outillage permettant le déploiement continu.
Tests
Pour la plupart de mes extensions, qui sont sommes toute très simple, je me suis concentré sur la qualité du code JavaScript via ESLint en utilisant la bibliothèque xo.
Exemple : package.json.
Build
Dans le cas d’une extension web, la phase de build consiste à :
- combiner les différents scripts en un unique fichier (ex :
background.js) - copier les ressources requises (images, fichiers CSS, etc.)
- créer une archive ZIP : c’est elle qui sera chargée par le navigateur web
Pour réaliser ces étapes répétitives j’ai opté pour la boîte à outils Gulp qui se paramètre via quelques lignes de JavaScript.
Exemple : gulpfile.js.
Déploiement continu
Détaillons maintenant l’objet de cet article, à savoir :
Comment automatiser la publication d’une extension Google Chrome sur le Chrome Web Store et une extension Mozilla Firefox sur Firefox Add-ons ?
La publication est la dernière étape de l’intégration continue, exécutée si et seulement si le build est un succès (de manière automatique via une ligne de commande).
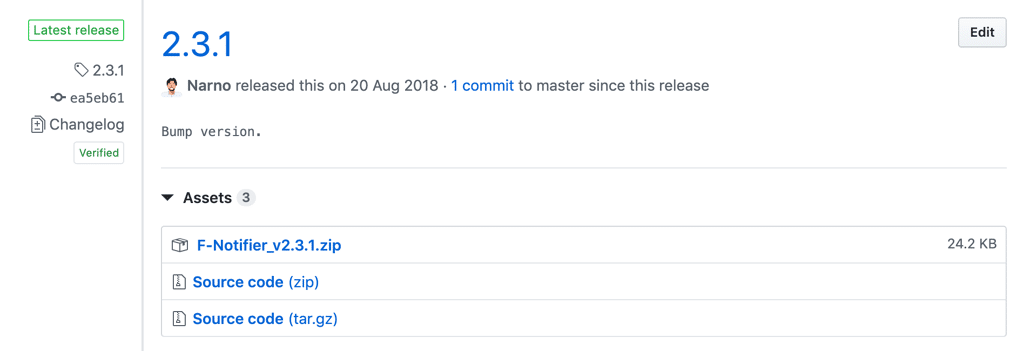
Release GitHub
Comme indiqué plus haut Travis CI offre une option simple, via la configuration, de déploiement du résultat du build en tant qu’asset attaché à une nouvelle release.
Il suffit d’indiquer le provider releases, de fournir le token de l’API GitHub et de préciser le fichier.
Exemple :
deploy:
- provider: releases
skip_cleanup: true
overwrite: true
api_key: $GH_TOKEN
file_glob: true
file: "dist/*"Note : la variable d’environnement
GH_TOKENdoit être ajoutée à la configuration du projet Travis CI.
Chrome Web Store
Le Chrome Web Store offre la possibilité de publier une extension (ou plutôt une nouvelle version d’une extension) via son API.
Et bien entendu il existe un module Node.js (et son wrapper en ligne de commande) pour effectuer l’opération sans écrire une seule ligne de code : Web Store Upload CLI.
Cet outil est très efficace même si le paramétrage reste pénible la première fois. L’objectif est de :
- générer les clefs de l’API ;
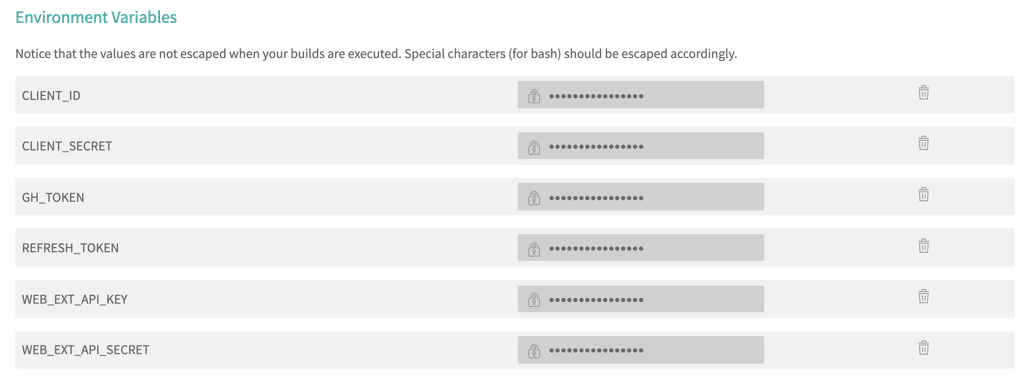
- enregistrer les variables d’environnement correspondantes dans la configuration du projet Travis CI :
CLIENT_ID,CLIENT_SECRETetREFRESH_TOKEN; - exécuter la commande
webstore upload --auto-publish.
Exemple de configuration Travis CI :

Firefox Add-ons
Il existe également un outil en ligne de commande pour Firefox : web-ext.
Néanmoins j’ai rencontré un soucis avec la commande web-ext sign : la soumission est effective mais retourne systématiquement le message d'erreur « it could not be signed », ce qui est bloquant dans le cadre de son utilisation dans une étape d’intégration continue puisqu‘une commande qui ne retourne pas ”0” met en erreur tout le traitement.
Pour palier à ce soucis j’utilise le wrapper web-ext-submit de Federico Brigante.
Son utilisation est similaire à celle de Web Store Upload CLI :
- générer les clefs d’API ;
- enregistrer les variables d’environnement correspondantes dans la configuration du projet Travis CI :
WEB_EXT_API_KEYetWEB_EXT_API_SECRET; - exécuter la commande
webext submit.
Conclusion
Comme vous avez pu le lire, en combinant les outils adaptés, il est relativement simple d’automatiser la publication d’une extension pour navigateur.
Néanmoins ça prend toujours un peu de temps la première fois, aussi je vous invite à vous inspirer d’un de mes projets — F-Notifier (~ 400 utilisateurs) — et plus particulièrement des fichiers package.json et .travis.yml.
Et voilà ! 😃